Содержание статьи
Консоль разработчика или DevTools позволяет посмотреть структуру любого сайта, редактировать код, искать ошибки, менять элементы в тестовом режиме и проверять скорость работы ресурса.
Зайти в консоль разработчика может любой пользователь, вот как это сделать —
нажмите на клавиши Ctrl + Shift + I для Windows или Command + Option + I для macOS.

Давайте рассмотрим, в каких ситуациях веб-разработчику пригодится этот инструмент.
Поиск багов
Пример: разработчик сверстал лендинг, открывает его в браузере, а картинки не загрузились. Что делать?
Решение: нажимаем вкладку Console и смотрим, какие ошибки выдает браузер и что они означают. В нашем случае, скорее всего, был нарушен путь при загрузке картинки.
Для исправления ошибки веб-разработчику необходимо заново прописать адрес изображения в коде.
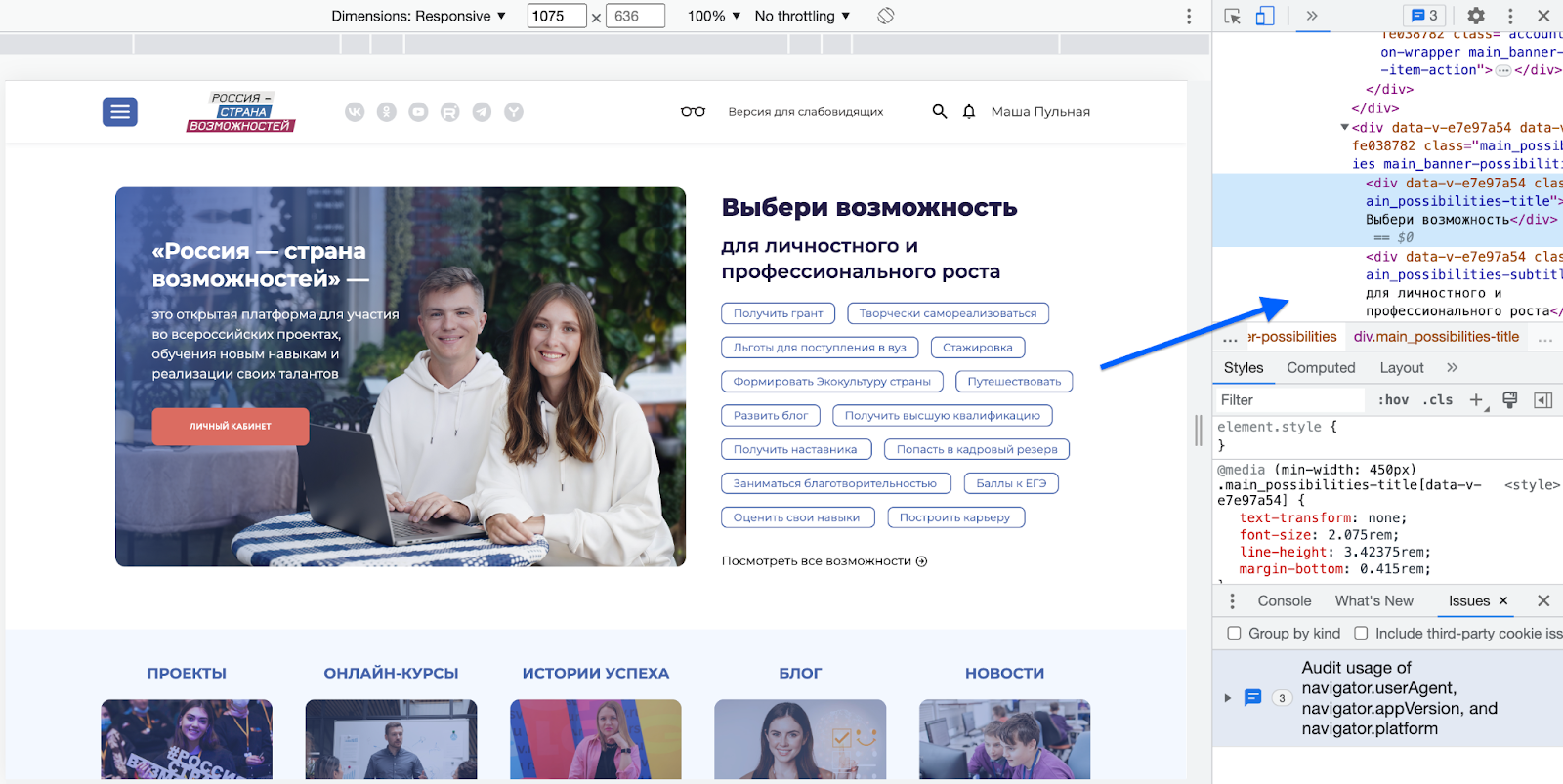
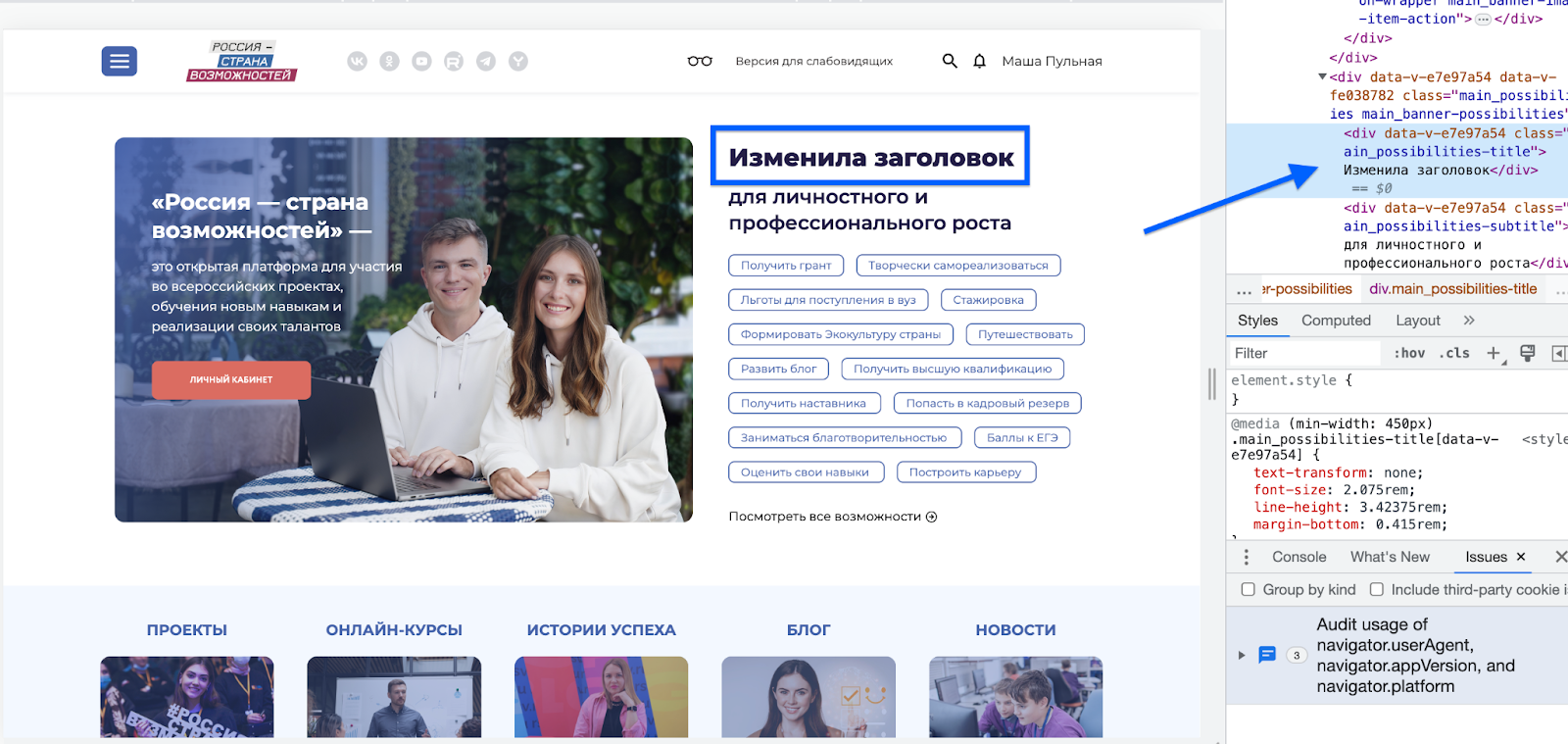
Редактирование исходного кода
Внешнюю часть сайта разрабатывают при помощи трех языков — HTML, CSS и JavaScript. Прямо в консоли можно переделать любой ресурс: поменять цвет фона, изменить размер шрифта или расположение картинки. Специалисты используют эту функцию для того, чтобы тестировать разные элементы. Однако при обновлении сайта все доработки исчезнут.

Измерение скорости ресурса
Для того чтобы сайты моментально загружались, их необходимо регулярно оптимизировать — работать с производительностью, временем открытия и памятью. В консоли есть 3 раздела, которые помогут узнать эти показатели:
- «Сеть» — какое количество минут занимает загрузка ресурса.
- «Производительность» — как работает сайт во время его использования другими пользователями.
- «Память» — сколько код тратит оперативки.
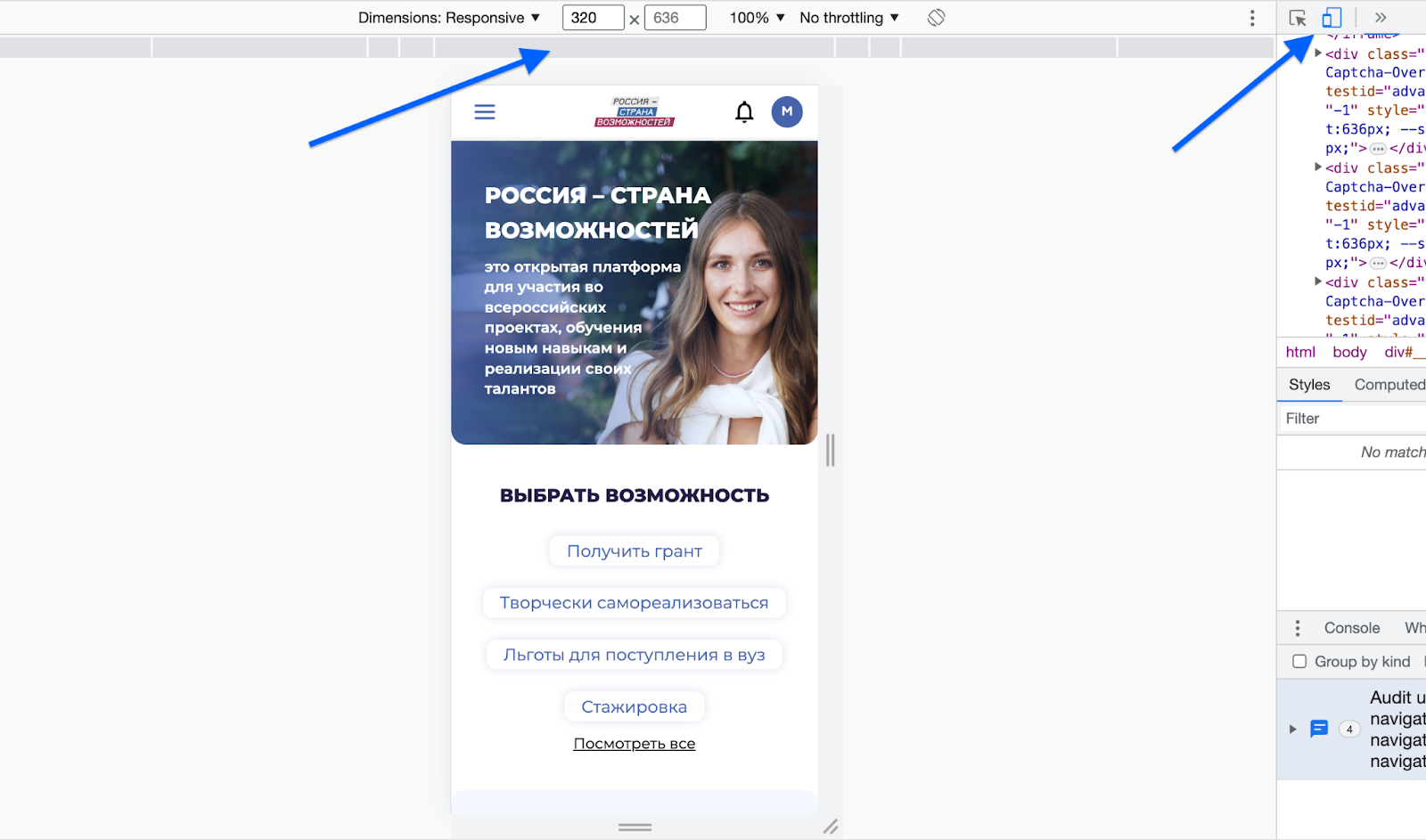
Проверка сайта на разных устройствах
Одна из задач фронтенд-разработчика — адаптировать лендинг под разные разрешения экранов. Для того чтобы проверить, как отображается сайт на ноутбуке, планшете или смартфоне, в консоли можно включить определенный режим, который имитирует нужный гаджет.
Пример мобильной версии нашего сайта

Если вам интересна IT-сфера, вы бы хотели пройти обучение и сразиться в хакатонах с другими специалистами, то вам точно стоит подать заявку в нашем проекте «Цифровой прорыв. Сезон: искусственный интеллект».











