Когда необходимо найти определенный отдел в торговом центре, то человек ориентируется по знакам и интерактивным картам. По такому же принципу функционирует интерфейс сайта, который помогает отыскать нужный раздел на платформе.
Пользовательский интерфейс — что это такое
Клиент открывает сайт, чтобы выполнить определенную задачу, например, найти онлайн-курс или выбрать тест для проверки навыков. Ускорить этот процесс помогает удобный интерфейс, в котором содержится меню, чекбоксы, формы для регистрации и кнопки.
Создание интерфейса — это проектирование опыта пользователей: от тестирования продукта до действий, которые должен совершить клиент для достижения результата. От того, насколько понятным и интересным будет сайт, зависит, как долго человек пробудет на нем и сможет ли он получить то, за чем пришел.
Выделяют следующие виды интерфейса
- Текстовые. Для того чтобы управлять системой, пишут текст или программный код, а сервис в ответ выдает такое же сообщение.
- Тактильные. Сенсорный экран, на котором ищут данные с помощью пальцев.
- Голосовые. Например, умные колонки, которые управляются посредством голоса.
- Жестовые. Технология реагирует на движение рук, тела или головы. Например, онлайн-игры, в которых человек использует джойстик для управления своими действиями в виртуальной среде.
- Графические. Элементы на экране, которые можно двигать с помощью мыши или стилуса. Почти все сайты и приложения применяют графические компоненты.
В каждом типе интерфейса могут быть свои настройки: например, яркая или темная тема, уникальная цветовая гамма или шрифт. Но ключевые компоненты практически неизменны — давайте рассмотрим их подробнее.
Какие элементы чаще всего используют в пользовательском интерфейсе
- Кнопка — важнейший элемент, благодаря которому посетитель сайта может выполнить конкретные действия. Например, зарегистрироваться на платформе, заполнить заявку на участие в конкурсе или пройти курс.

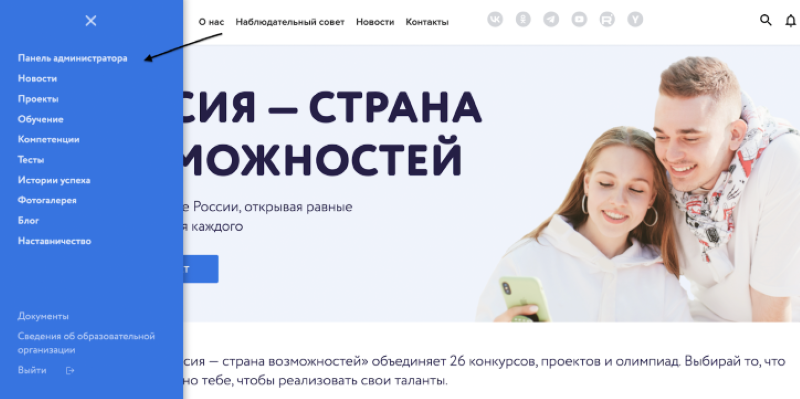
- Меню — основной инструмент, с помощью которого клиент может легко находить нужные данные. Это перечень кликабельных разделов платформы, содержащих внутри развернутую информацию.

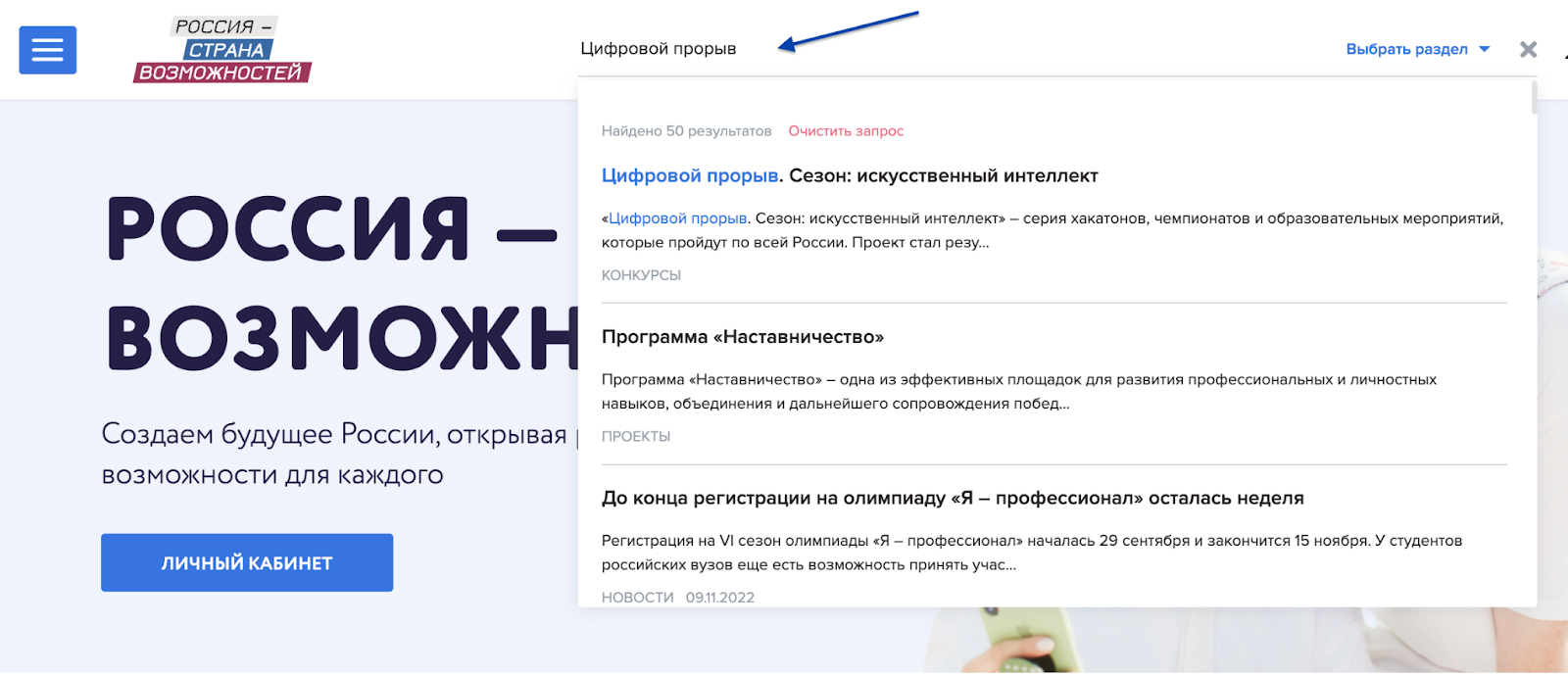
- Строка для ввода — поле, где можно написать запрос, нажать на кнопку и найти нужный продукт.

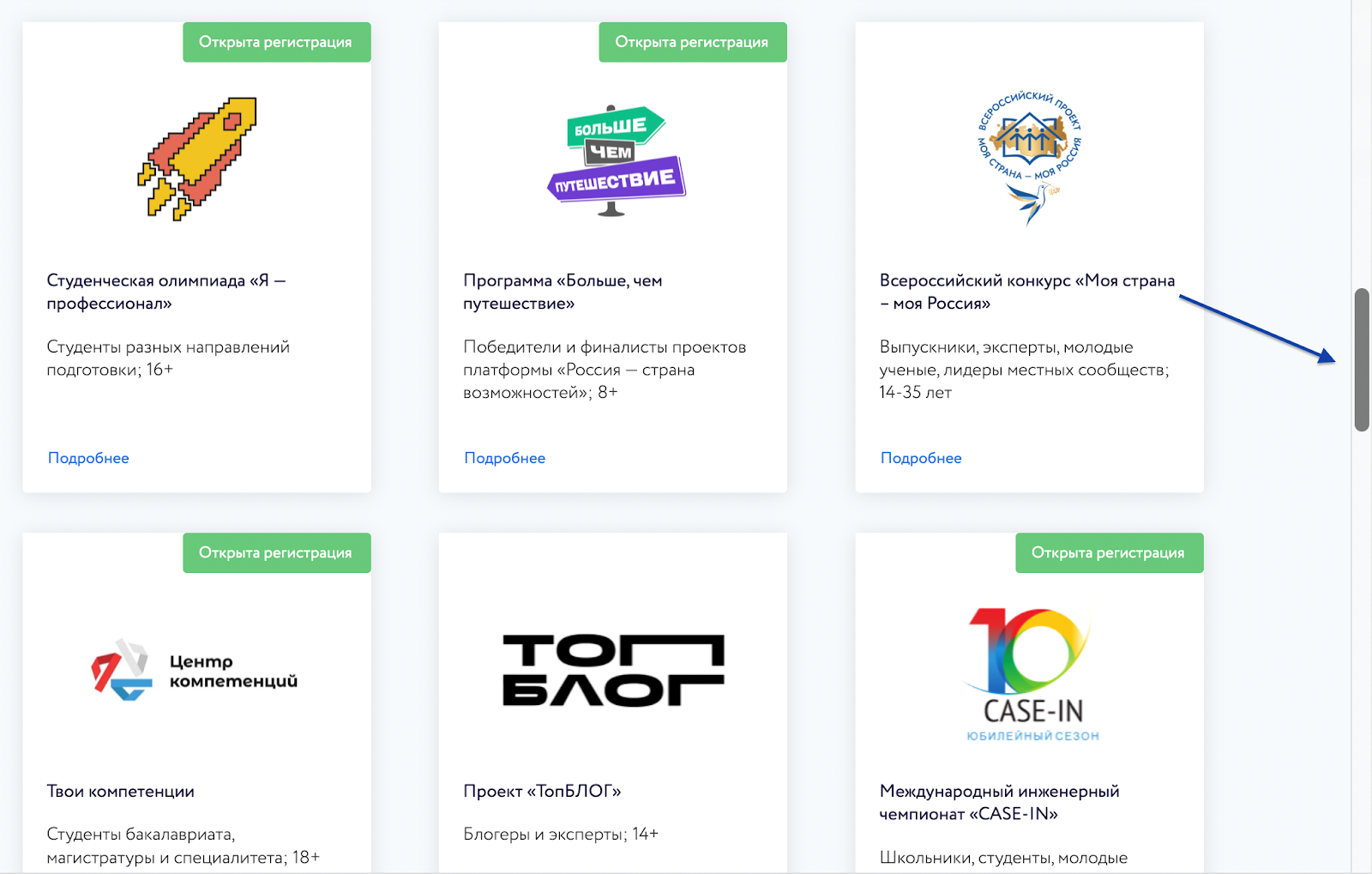
- Полоса прокрутки — элемент, который можно двигать мышкой для прокручивания страницы вниз или вверх.

- Чекбокс — квадратное поле, в котором посетитель может поставить галочку, чтобы выбрать нужный раздел или подтвердить какие-то данные.

Задача дизайнера — разместить элементы интерфейса так, чтобы они были связаны между собой и при этом соблюдался общий стиль. В результате должен получиться удобный сайт, на котором клиенту будет сразу понятно, как перейти из одного раздела в другой.
Рекомендуем также посмотреть наш бесплатный онлайн-курс «Сервис-дизайн». Вы узнаете про базовые инструменты, с помощью которых сможете провести исследование пользователей и разработать карту пути клиента.